Primary.com | Jan 2020
Product Detail Page
Responsibilities: UX Research, Strategy, UX Design, Visual Design
Increased conversion and by 4.6% on mobile and 2.4% on desktop. Managed a UX research freelancer and a freelance UI designer for parts of this project. Worked closely with internal stakeholders and engineers.

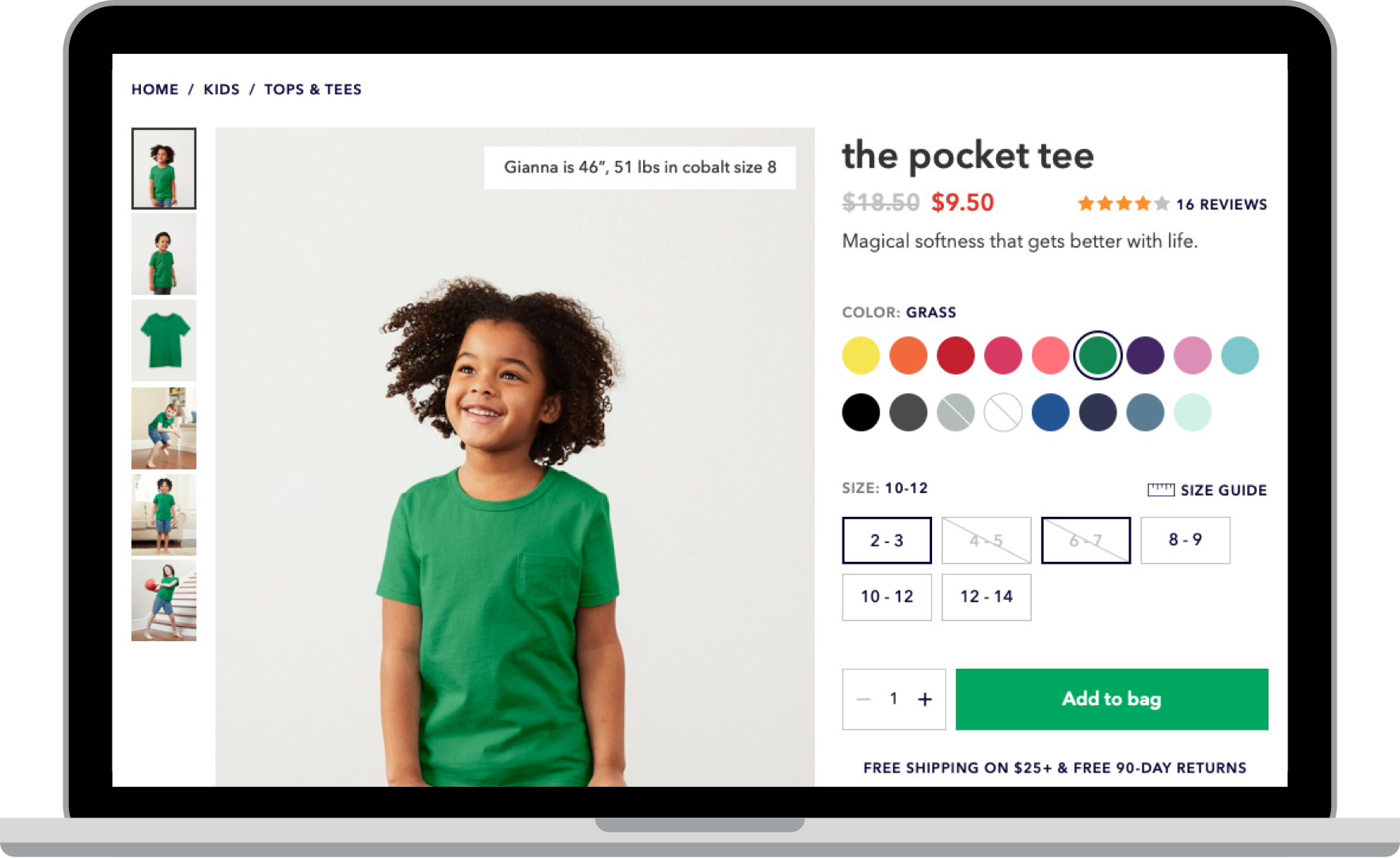
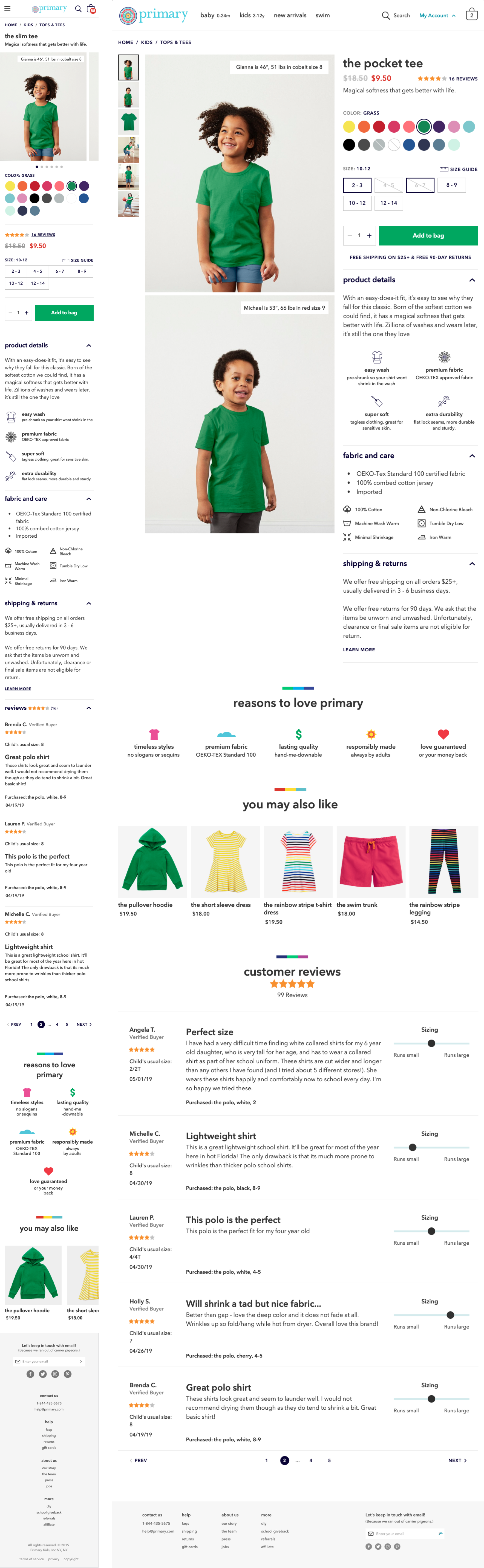
Product Detail Page - Desktop

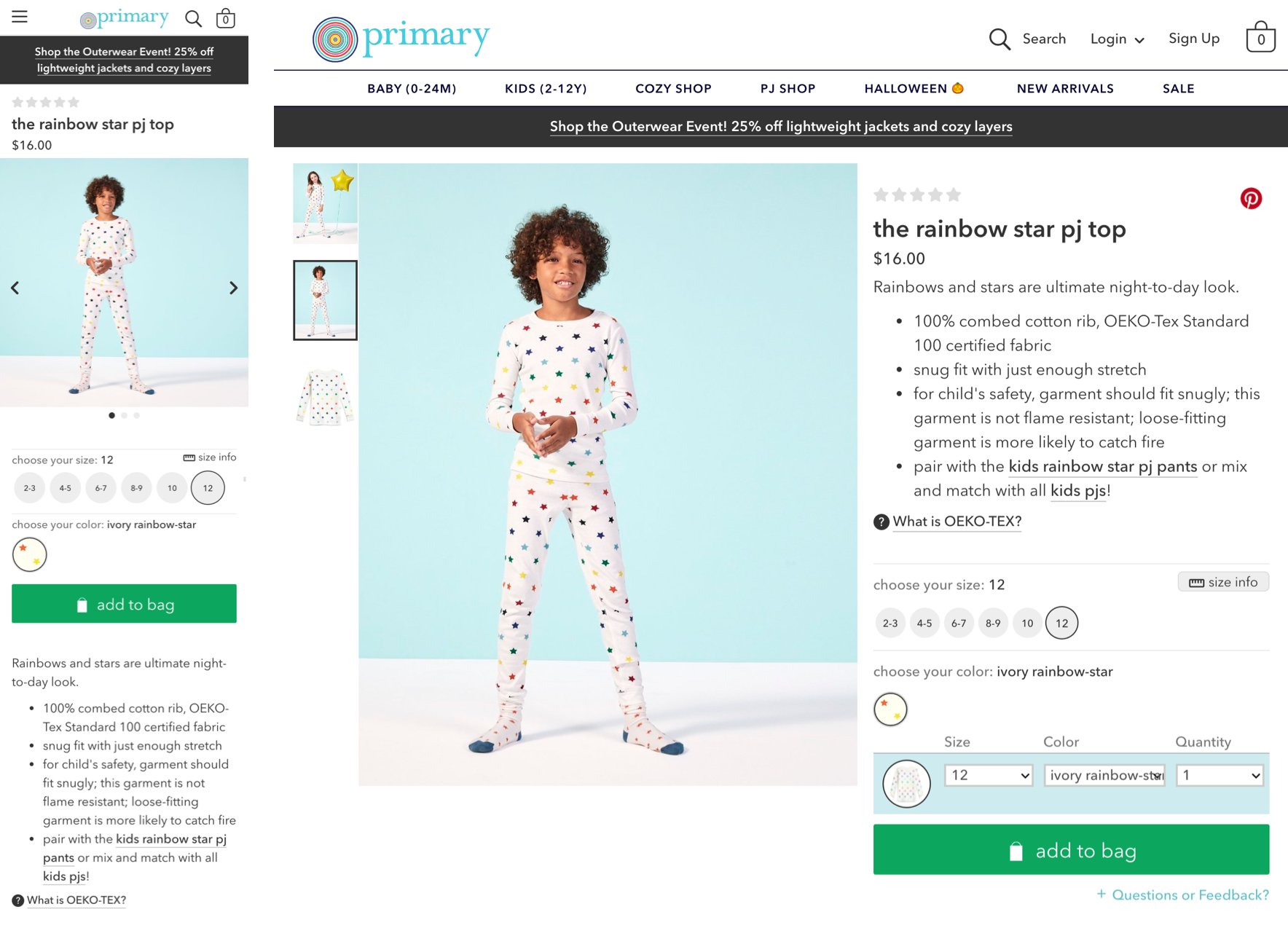
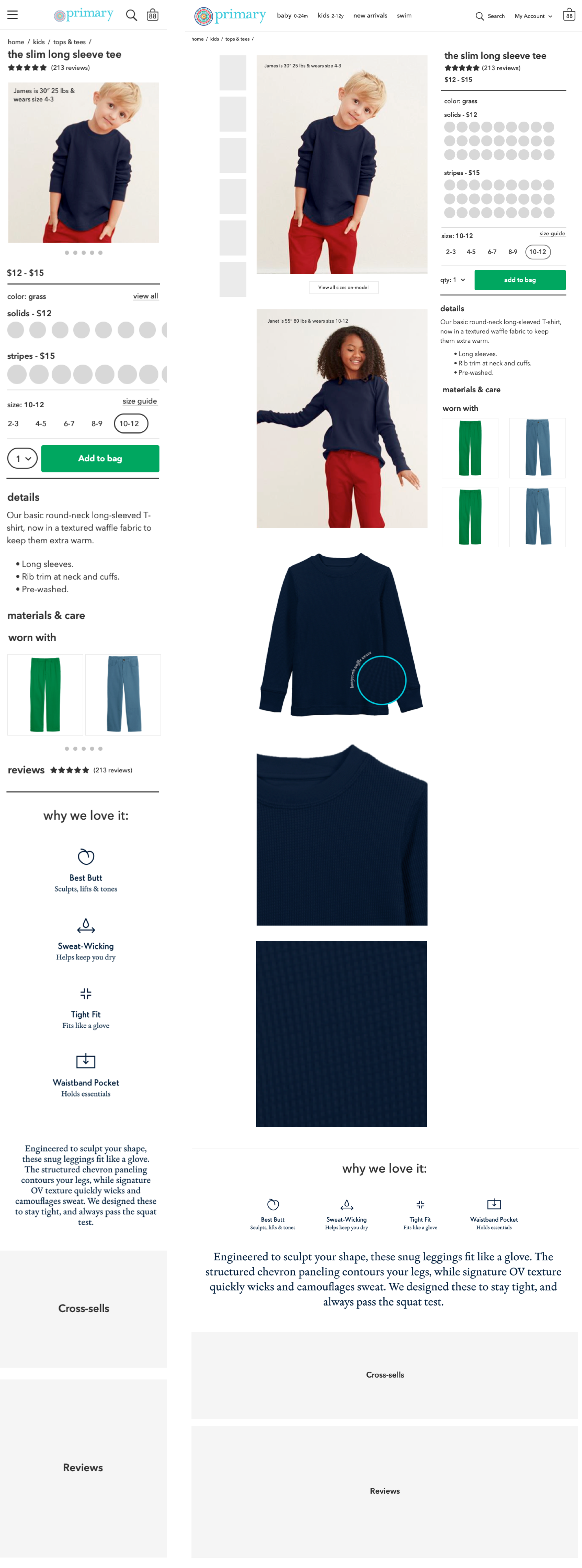
Product Detail Page - Mobile
OBJECTIVES
- Make it easier for users to select their desired size & color of products by displaying more specific availability information (bidirectional stock indication)
- Increase add to bag rate by moving selectors higher up on the page
- Display product photography more prominently and flexibly
- Communicate design details and quality
- Reinforce our commitment to gender-free apparel
- Align with established interaction patterns and best practices
- Update visual design to be consistent with refreshed brand style guide
- Improve accessibility by ensuring that all text passes WCAG 2.0 AAA contrast standards and increasing the smallest text size.
BACKGROUND

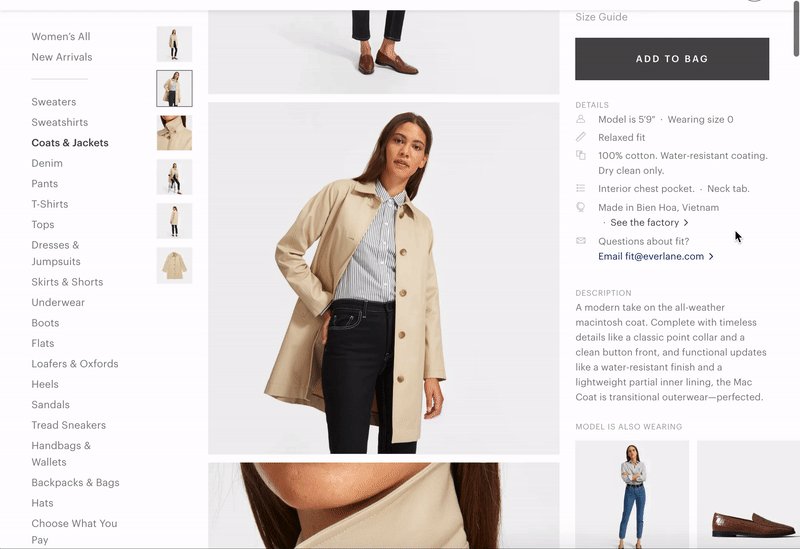
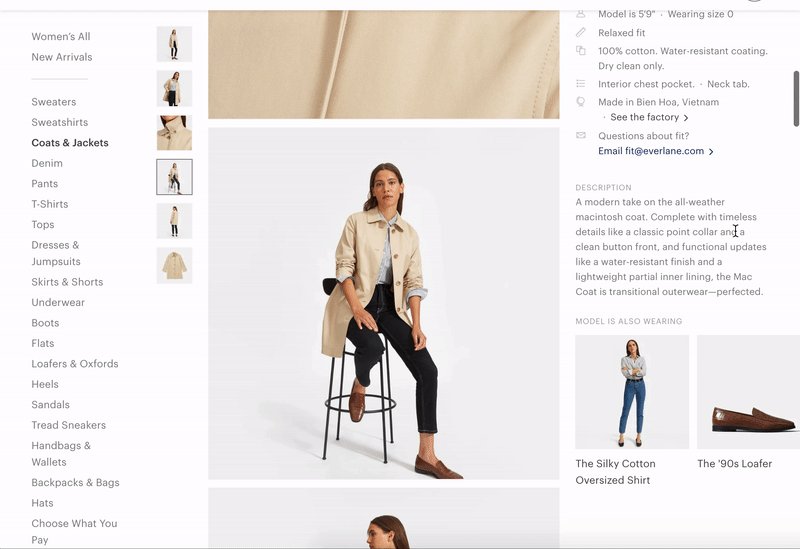
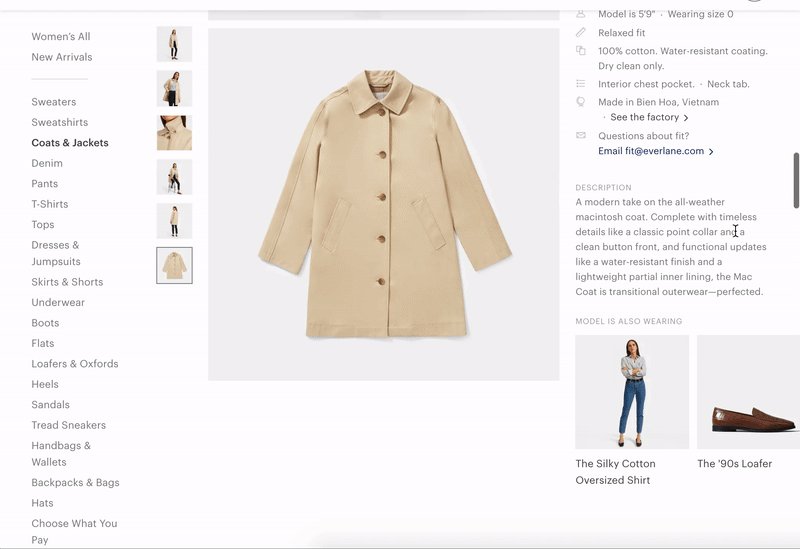
Old product detail page
The product detail page (PDP) is arguably the most important page at the top of the purchase funnel, and most of our best-performing Facebook ads and emails link directly to PDPs. As a result, a redesign project started and stopped many times before finally being prioritized, and was the result of significant research and thinking. The biggest motivations were:
- Usability issues & standard patterns: On the vast majority of ecommerce product detail pages (PDPs), color selection is positioned above size. Primary’s PDP, however, had size selection before color selection.Usability testing I’d conducted on Primary's PDP showed that, despite size being positioned above color, about half the time users would look through colors before selecting their appropriate size. This works fine if every size and color is in stock, users became confused when a color suddenly went out of stock after they selected a size, because it goes against the color-first convention that they've subconsciously become used to.
- Inefficiency: On mobile (~70% of traffic), positioning color swatches below size selections forced users to repeatedly scroll up and down the page when selecting a color and subsequently viewing an image.On desktop, the product details appeared above the size/color selectors and the add to bag button, causing users to have to scroll in order to view selections and add products to their bag, especially on products with longer descriptions. Changing this would make size/color selection significantly more efficient, and we hoped that it would thereby increase the add to bag rate.
- Accessibility: In usability testing, users occasionally mentioned having difficulty reading text or wished that text was bigger. The text in size selectors and the size chart was indeed small, and the text contrast oftentimes did not pass WCAG 2.0 standards.
- New and improved photography: Primary used to photograph and retouch every size and color combination for their on-model images. However, I discovered in usability that users typically wouldn’t notice this detail and would occasionally even get distracted by the extra information. As a result, we shifted the photo strategy and began photographing fewer sizes of children and investing in higher quality photos and more angles.The new photos were amazing, but the existing photo slots were both limited in number and fairly small. It also took a significant number of clicks/work for users to look through all of the images. We needed a better way to display all of this new imagery and allow users to easily look through it all.
- Desire to communicate product quality: Although Primary has consistently received high NPS scores (usually in the high 80s to low 90s), a common complaint has been about the prices, which are reasonable, but not quite bargainous. The products are both ethically produced and high quality, with thoughtful design details (pockets on dresses, thumbholes on hoodies, OEKO-Tex certified fabric), but that’s not obvious from looking on the website, which is a huge missed opportunity.We hypothesized that communicating product quality with better imagery and product attribute icon callouts would serve to elevate both the site experience and the products themselves, so that users would believe that they are getting amazing quality for a fair price.
DESIGN & IMPLEMENTATION PROCESS
1. Research
- I began by gathering my many rounds of previous PDP design artifacts and pulled out the things that were still relevant in order to jump start the new project.
- I also compiled existing user research & data, and conducted competitive analysis of other ecommerce sites.
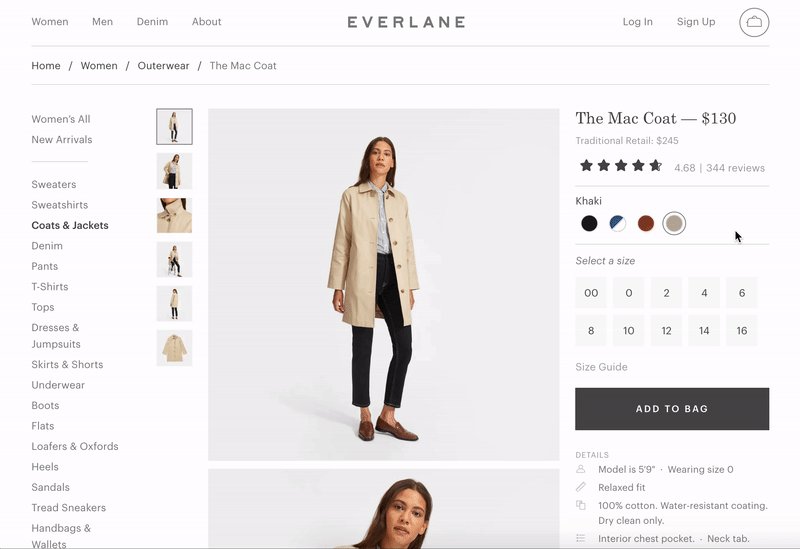
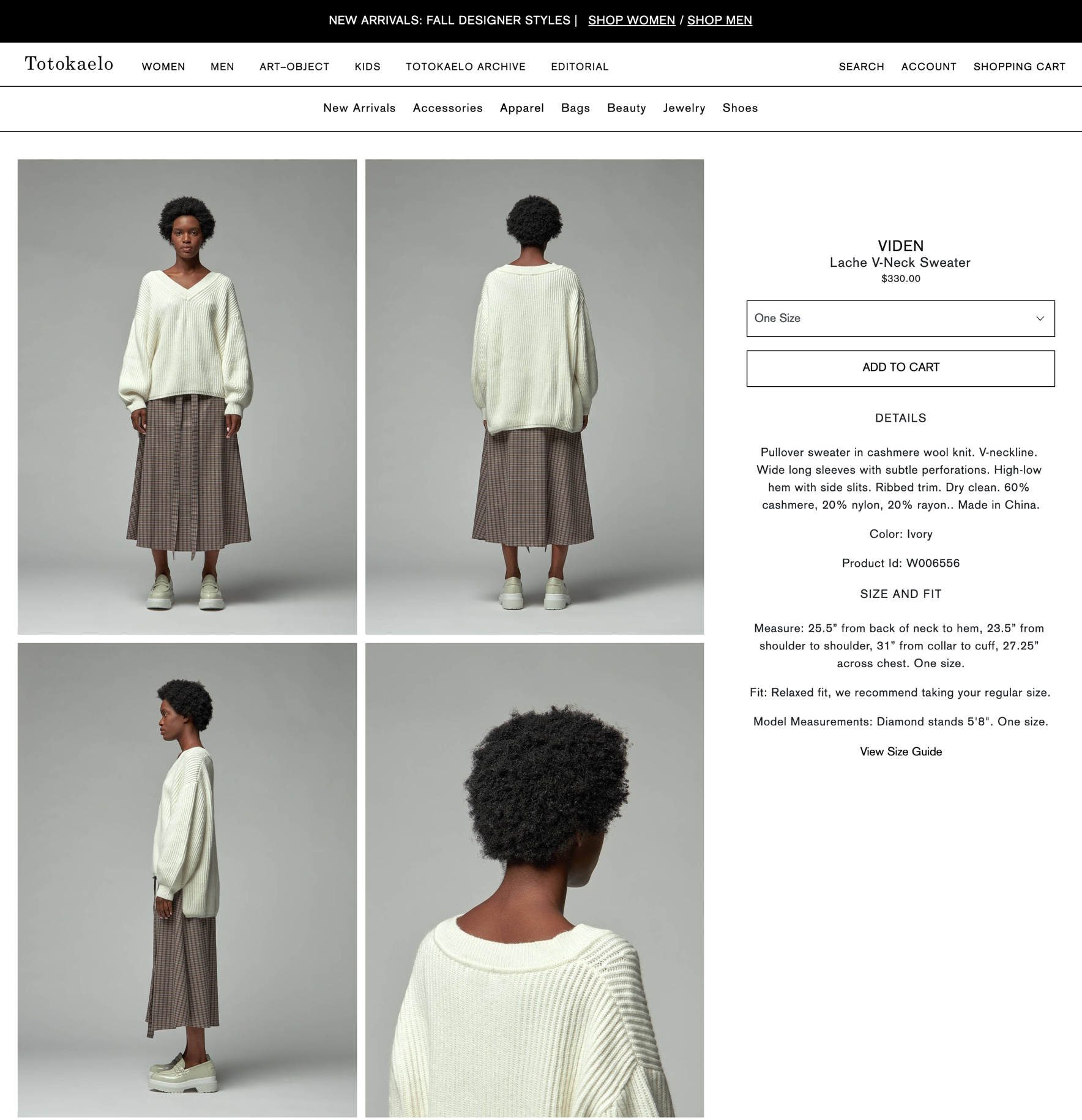
- With assistance from a freelancer UX researcher, I conducted competitive usability testing on a subset of competitor PDPs that we believed to have a good experience based on usability heuristics. We focused on bi-directional size/color selection (J. Crew), vertically scrolling images on desktop (Everlane, Aritzia, Totokaelo).
- Results: Bidirectional size and color selection was intuitive for all 10 users we tested. Users generally liked the ease of being able to scroll through images vertically and found it intuitive. However, some found Totokaelo’s 2-column layout to be distracting and preferred to view larger images in a single column instead. Users also preferred having thumbnails on the side so that they could preview and jump to their desired image.

Previous PDP design explorations, addressing challenges such as multiple prices, multiple patterns, and elevated imagery.

J.Crew's bidirectional size/color selectors

Everlane's vertically scrolling product images

Totokaelo's 2-column image layout
2. Design
- After usability testing, I jumped right into rough mockups because I already had some older designs and a good sense of the project objectives, as noted above. I put together low-fidelity mockups based on the research results to get buy-in and alignment on the design from stakeholders.The response was quite positive, with the only open questions being around which product attributes we most wanted to elevate. We decided to put a pin in that part of the concept until merchandising could work on that content strategy.

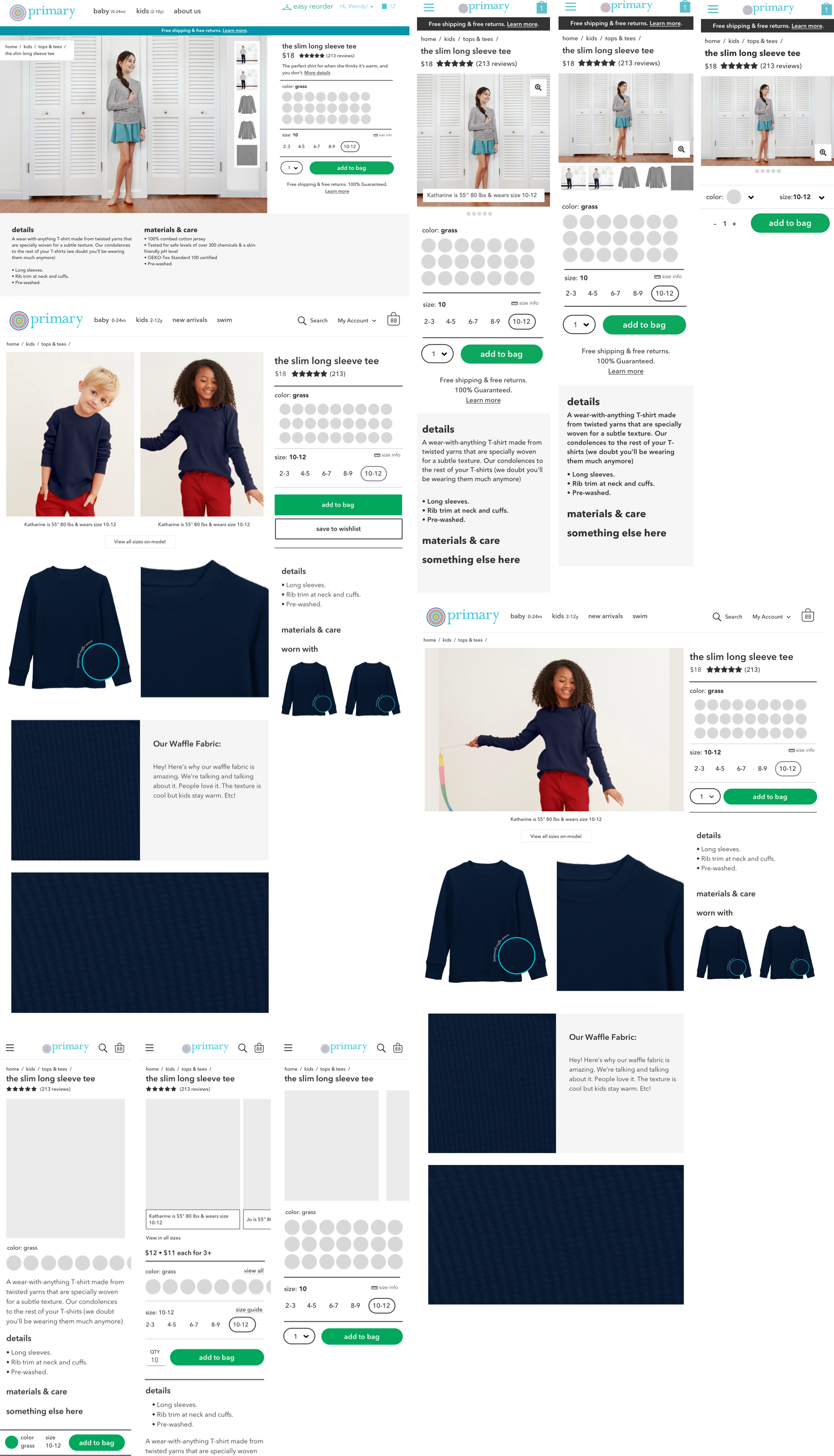
Rough Mockups
- After getting buy-in and feedback, I worked with a freelance UI designer to refine the visual design of the page, using the existing style guide.
- Because a change to the image layout would impact an expensive upcoming photoshoot, I wanted to make extra sure that we were going in the right direction in terms of the image display. With help from a freelance UX researcher, we put together some rough Invision prototypes of the different versions for balanced comparison testing of the image layout.
- On Desktop: single column with thumbnails, single column without thumbnails, and two-column without thumbnails.
- On Mobile: visual peek affordance
- Results: The results of prototype testing were similar to what we saw in competitive testing, so we were able to confidently move forward with a single-column scrollable layout with thumbnails.
- I then took the final designs from the UI designer, cleaned it up in a few places where things didn’t match the style guide, and made it ready for production in Zeplin.

Final mockups
3. Prioritize
- After the design was ready for production, I worked with a team of two engineers to break down and prioritize the different phases of the PDP project. We initially broke it down into three main phases:
- 1.1: Update the size & color selectors and the add to bag area so that we can isolate the bidirectional behavior for A/B testing purposes.
- 1.2: Refactor the rest of the page (we were gradually transitioning the app from Angular to React).
- 1.3: Implement scrolling images and product attribute icons — We planned for these to happen last because, though we were very excited about them, we didn't want these to be a dependency for any other phase because these would require more decision-making from other teams, and would take longer to finalize.
4. Build
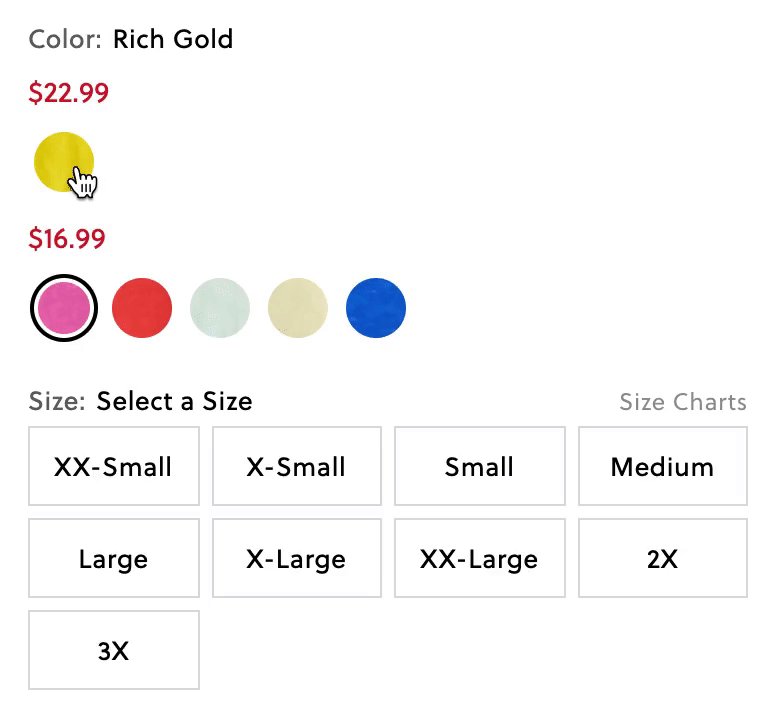
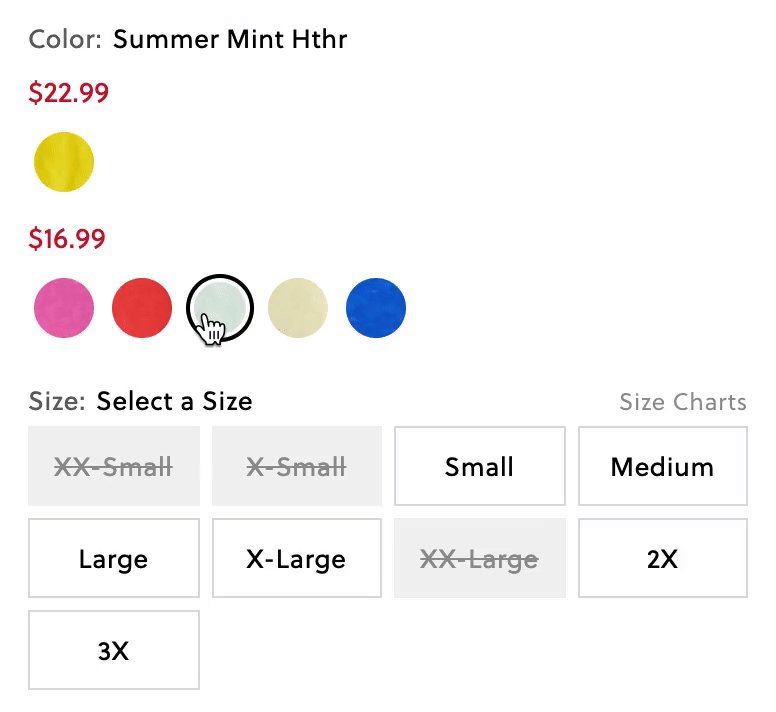
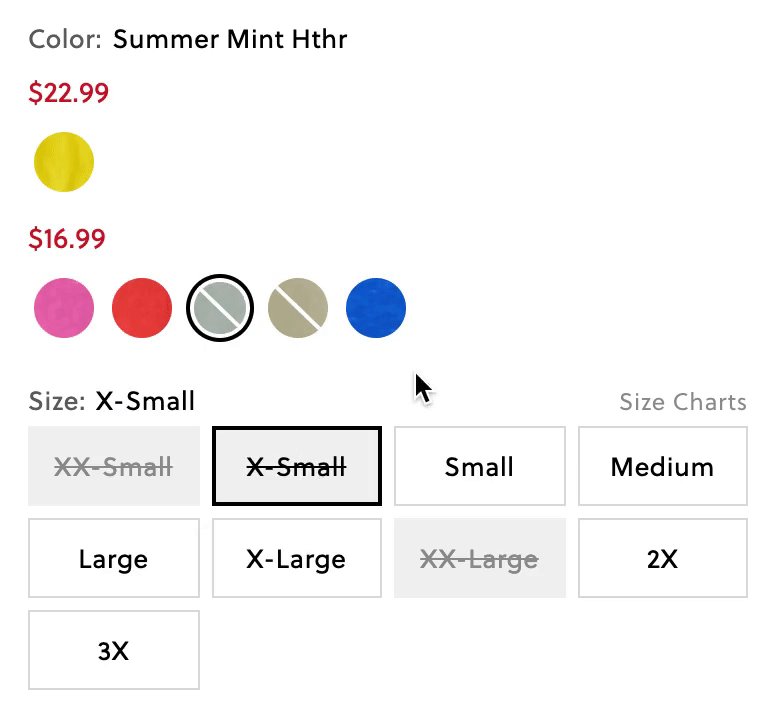
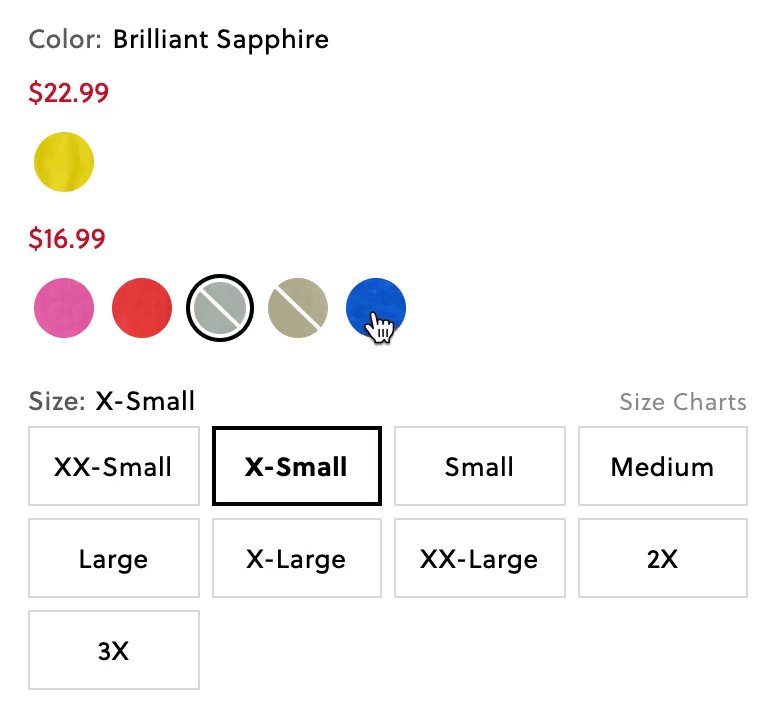
- During the build phase, I collaborated closely with the engineers building the project in an agile process we constantly communicated during this process in order to collaboratively solve new issues and edge cases. For example: Our engineer discovered that it was actually extremely difficult to set up the size swatches as originally designed because swatches would require different border styling depending on their position, and it was complicated to determine the position given the responsiveness of the page. We solved this by working through a few design variations together before settling on an option we thought worked best.
 Size selector variations
Size selector variations
5. Test
- We released phase 1.1 internally, and the feedback about the new layout and bidirectional interaction was very positive, as internal users found it more efficient to use.However, stakeholders in merchandising were concerned that on some products, we would be mixing in-stock and out of stock colors in a random way. After talking through some possible solutions together, we settled on displaying every color swatch for which there is stock in some size, hiding colors that were out of stock in every size, and moving out of stock colors to the end of the list. This allowed the swatches to behave in a consistent manner while also helping users clearly see which colors were available for their selected size.
- At this stage, we realized that separately A/B testing phase 1.1 (refactoring only the size/color selectors while keeping the rest of the page in Angular) was going to be significantly more difficult than anticipated, because it required making sure things didn't break in 3 different environments (version A, version B, and the future all-React page). After discussing as a team, we decided to combine phases 1.1 and 1.2 into one larger release for A/B testing against the old Angular page.
RESULTS
The new PDP was completed in late 2019, and was released to the public as a 50/50 A/B test for one month. It was considered a big success on desktop and mobile, as we saw a significant boost in almost every metric we tracked:
Desktop
- Add to Cart: +4%
- Order Value: +2.7%
- Basket Size: +2.4%
- Checkout Starts: +3%
- Checkout Completions: +2.4%
- Add to cart: -2%
- Order Value: +5%
- Basket Size: +5%
- Checkout Starts: +4%
- Checkout Completions: +4.6%